图像与像素
图像由像素组成,像素有不同的格式和大小,以常见的RGB888为例,该格式表示每个像素由R,G,B三个分量构成,每个分量的位深是8bit,这样一个像素就占用24bit空间,除此之外还有RGB565(16bit),RGBA(32bit)等格式。
颜色空间
表示对色彩的组织方式,决定如何对颜色进行编码。在给定颜色空间内,任何一种颜色都可以转换成一个对应的数字编码。
参考链接:颜色空间 - 可可西 - 博客园
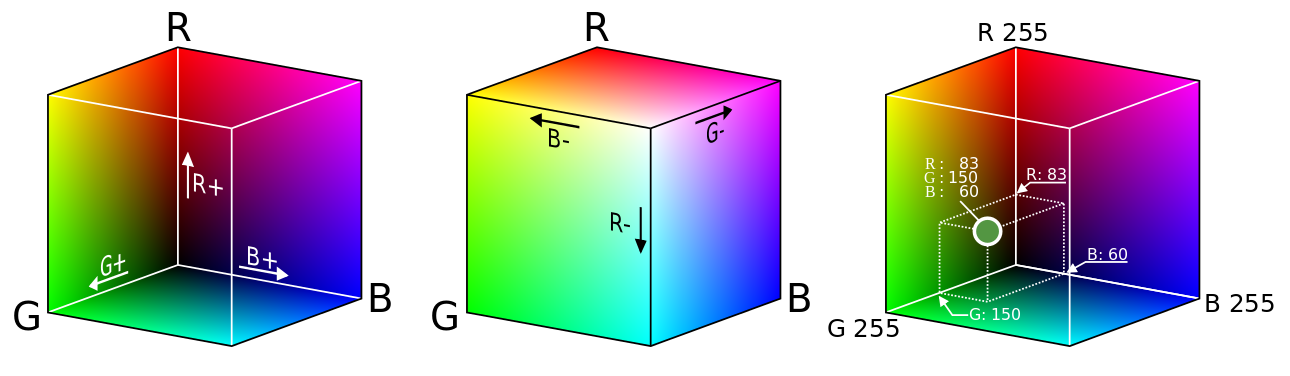
RGB
基于人眼感光的生理特性(视杆细胞和三种视锥细胞),将颜色分成红(Red)、绿(Green)、蓝(Blue)三个分量来表示,通过三个分量叠加形成不同的颜色。

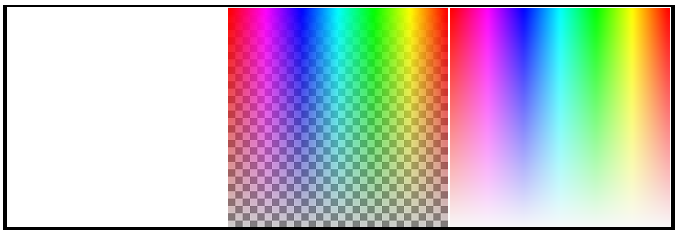
RGBA
在RGB基础上增加Alpha通道,表示不透明度参数,Alpha为0时,表示完全透明,Alpha越大越不透明。RGBA适用于图像叠加场景,由于透明度的存在,使得图像叠加之后不会完全覆盖,有利于数码合成和渲染。

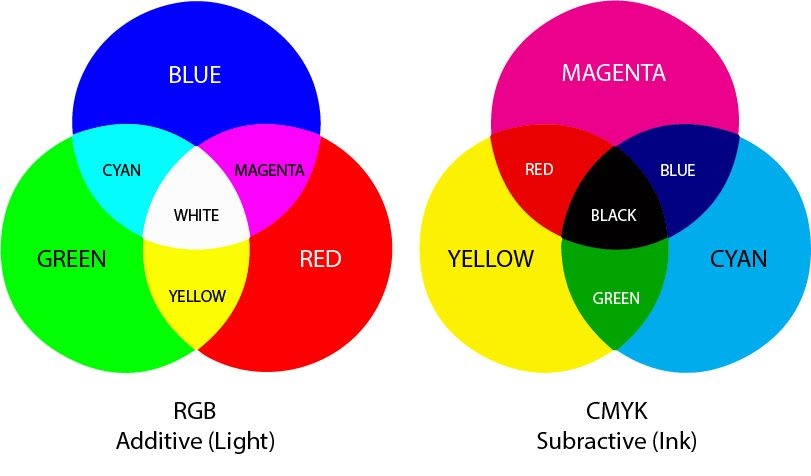
CMYK
印刷四分色模式,用于印刷行业。光线叠加的原理是越叠越亮,然而打印机打印是油墨,颜料的叠加是颜色越多越黑 。RGB对应加色模式,CMYK对应减色模式。
C:Cyan = 青色
M:Magenta = 洋红色,又称为“品红色”
Y:Yellow = 黄色
K:blacK = 黑色

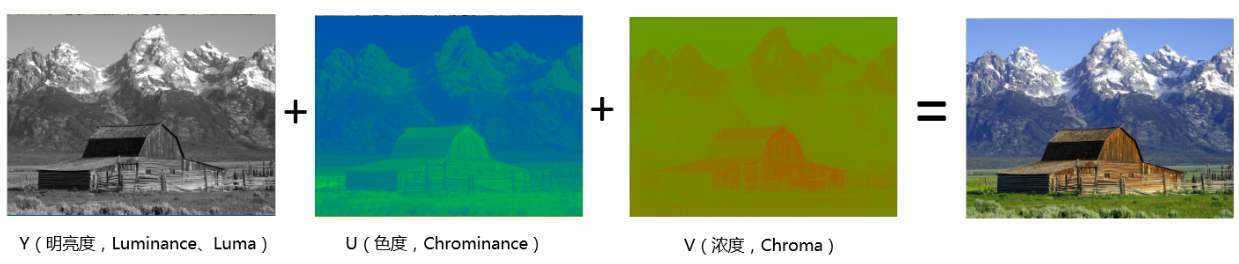
YUV
因黑白电视到彩色电视过渡而发明,原理是人眼对亮度更敏感,而对颜色相对不敏感,实现方式是将颜色分成亮度信号与色度信号,其中Y代表亮度(Luminance),UV代表色度(Chrominance)。YUV常用于图像采集与编码。

HSL与HSV/HSB
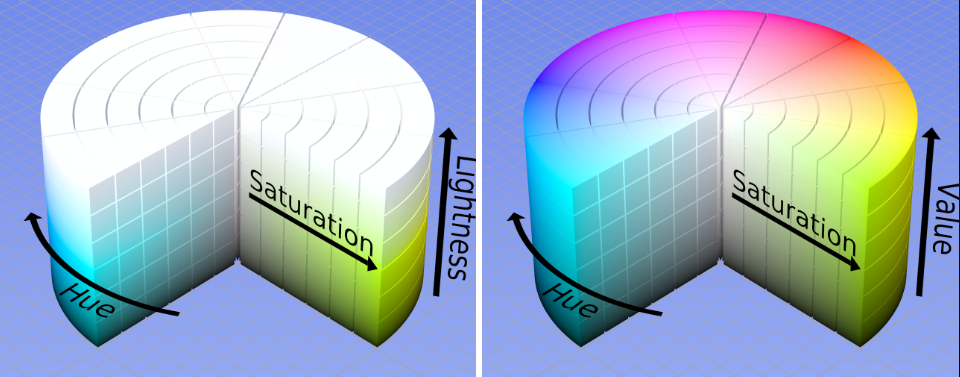
HSL(H是色相 -- Hue,S是饱和度 -- Saturation,L是亮度 -- Lightness) 注:windows的画图软件使用的是该模型。
HSV(H是色相 -- Hue,S是饱和度 -- Saturation,V是明度 -- Value),又称HSB(B -- Brightness) 注:Adobe Photoshop使用的是该模型。
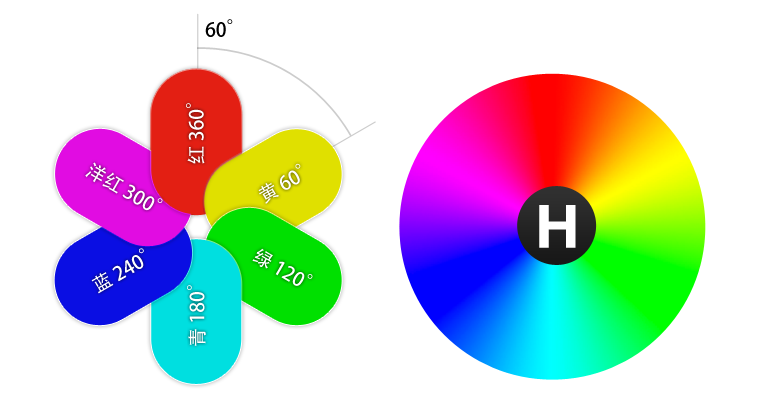
H是色相 ,色彩的外相,代表人眼能感知的色彩的范围,可以理解为纯色的范围。色相一般用色相环表示,如下(黑色、白色、灰色没有色相):

S是饱和度,表示是相同色相、亮度下色彩的纯度变化,数值越大,颜色中的灰色就越小,颜色越纯,数值越小,颜色越灰,直致完全变成灰色。

L(亮度)、V(明度)是亮度,表示色彩的明暗,数值越小,色彩越暗,数值越大,色彩越亮。在HSL中,亮度100%时是纯白色,在HSV中,亮度100%代表纯色。

YUV图像格式
首先是区分不同YUV的叫法,这点参考:总结各种RGB转YUV的转换公式 - 郑建宏 - 博客园
RGB与YUV转换公式,以输入RGB范围[0, 1]为例。
- RGB → YUV
Y = 0.299 R + 0.587 G + 0.114 B
U =-0.147 R - 0.289 G + 0.436 B = 0.492(B - Y)
V = 0.615 R - 0.515 G - 0.100 B = 0.877(R - Y)
注意:如果R(G,B)∈[0,255],则Y∈[0,255],U∈[-112,+112],V∈[-157,+157],V的范围会超8位有符号数。为了方便计算,让V的范围也落在8位有符号数范围内,通常会对输入的RGB进行预校正,但是对RGB预校正后上面的公式系数也要改,这就是网上搜RGB转YUV会搜出来一堆各不相同的公式的原因。
- YUV → RGB
R = Y+1.14 V
G = Y-0.39 U-0.58 V
B = Y+2.03 U