记录一些Confluence编辑器的使用技巧,参考:https://confluence.atlassian.com/display/CONF56/Quick+Reference+Guide+for+the+Confluence+Editor
输入标题
通过Ctrl+数字的方式来快捷输入标题,比如Ctrl+1表示标题1,Ctrl+2表示标题2,Ctrl+0表示正文。
输入行内代码
行内代码快捷输入方式:空格+{{行内代码}} ,这里注意 {{ 前面一定要有空格,否则会被当成普通文本来渲染。行内代码实际就是等宽字体,也可以选中文本后通过编辑器的菜单栏来设置。
输入链接
输入 [ 调出链接下拉菜单,根据需要选择即可。
输入待办事项
编辑器菜单栏选择“插入更多内容->任务列表”,这个可以配合任务报告宏实现在首页展示所有待办事项的功能。
输入宏
输入 { 调出宏下拉菜单,后面可以继续跟上宏名称的关键字,以缩小搜索范围。
除了可以用下拉菜单选择宏外,还可以直接用一对花括号直接指定宏,这种写法称为wiki标记,比如{space:all|width=100%},这个宏会展开成空间列表。这种写法除了可以在编辑器中使用,还可以在侧边栏中使用,效果如下:

用wiki标记来插入宏的方式在某些情况下可以大幅节约时间,比如插入代码块,如果想要自定义语言和主题等参数,按照正常的先插入宏,再设置参数流程,需要鼠标多次点击和选择,但是如果使用wiki标记来插入代码块,则可以直接输入这些参数,双手不用脱离键盘,相对来说效率要高很多,插入代码块的wiki标记如下:
实际使用时,只需要赋值一两个主要参数即可。 |
常用宏
格式化
主要包括代码块,信息框/提示框/警告框等,比如下面是一个信息框:
这是一个信息提示框 |
Confluence内容
用于聚合显示Confluence的内容,比如空间列表,任务报告,最近更新等,常用的有以下几个:
- 空间列表 - 显示所有空间
- 任务报告 - 显示所有未守成的待办事项,可指定空间或页面;
- 最近修改过的页面 - 显示最近修改过的的页面,包括作者和修改时间;
- 最近更新 - 效果和上面类似;
- 热门标签 - 显示标签云或标签列表;
- 标签列表 - 按首字母显示所有标签;
导航
用于快速定位或搜索指定页面,常用如下:
- 目录 - 显示文章区目录;
- 页面树 - 显示当前空间所有页面或某个页面的子页面树;
- livesearch - 显示一个搜索框,用于搜索当前空间页面;
- 锚 - 用于插入锚点,插入的描点可在插入链接时转换成链接来使用;
开发
与开发相关的宏,这里只使用一个HTML宏,可以插入HTML源码,可以用来插入定制的css文件,也可以插入JavaScript来控制页面显示,还可以插入 <iframe> 。这个宏的功能非常强大,但也容易造成安全隐患,使用时需要注意。并且,这个宏默认是禁用的,需要到设置里打开。
分栏
参考:https://confluence.atlassian.com/display/CONF56/Working+with+Page+Layouts+and+Columns+and+Sections
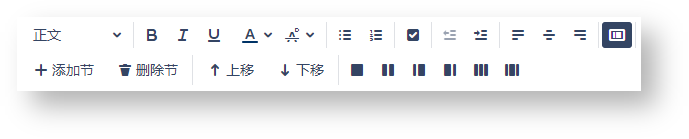
支持给页面分栏,调整页面的纵向布局。Confluence预置了几种常见的分栏模式,在工具栏点击即可,如下:

一种常见的布局是双栏布局,左宽右窄,左边放内容,右边放目录宏。
这些预置的分栏模式可以应付大多数场景,但在某些场景下,可能需要自定义某个列的宽度,这时可以使用Section宏和Column宏。Section宏用于显示一个内容块,支持显示border,内部可放置几个Column,通过对Column设置一个宽度,就可以达到自定义列宽度的效果,示例如下,这里将每个Column宽度设置为25%:
|
Draw.io宏
通过Draw.io宏可以实现在页面中插入画图,像下面这样,比起插入Graphivz画图,Draw.io可以大大简化画图的工作量。(Draw.io宏要额外收费,应用市场花10$下载,再次感谢欧冶子oO提供PayPal代付)
![]()
使用记录:
- 平均分布各行,各列元素,比如对齐上面的二叉树。
- 插入链接并修改字体和颜色,使图形对象可以点击跳转,并且不显示为超链接。
- 通过输入空的tooltips来禁用tooltips功能,否则链接会默认把路径当作tooltips,这个方法对tags同样适合。
- 通过对图形对象打上不同的tags来分组控制图形对象,比如批量禁用一批图像的显示。
- 编辑界面下点击Edit Macro,如果勾选lightbox选项,则流程图在点击后会弹出浮窗单独显示,一般情况下不需要勾选。
- 当前阶段Draw.io宏有一个缺陷,就是不能居中显示,一种解决办法是勾选Simple Viewer选项,这个选项会把流程图渲染成图片显示,但图形会变得不可点击跳转。
体验优化:
如果不勾选Simple Viewer选项,那么加载一个包含Draw.io画图的页面将相当耗时(实测3MB带宽的云主机加载完成要10秒以上,甚至有时可以达到20秒),主要是因为Draw.io宏引用了一个5MB大小的js文件,导致下载非常耗时。通过勾选Simple Viewer选项可以避免这个问题,但画图会失去交互功能,比如无法点击图片中的链接进行跳转。这里使用一种折中的办法,就是将图片导出为svg,然后在页面中通过HTML宏来插入svg图片,既可以保留svg中的超链接点击功能,还可以大幅缩减加载时间,如下:
<div> <object data="test.svg" type="image/svg+xml" style="width:100% !important;"></object> </div> |
这个方案有一些需要小修小补的地方:
- 导出的svg要提前上传到服务器的公共目录下。
- svg中的链接只能设置为在新窗口显示,否则新页面会只在当前页面的svg图片区域显示。但Draw.io宏(包括Draw.io桌面客户端)有个缺陷,就是在导出时明明勾选了链接的显示方式为在新窗口中打开,但导出的svg链接默认还是在当前窗口打开,这点只能挨个修改所有的链接,将每个链接都单独设置为在新窗口中打开。(也可以直接修改Draw.io桌面客户端的保存文件,在每个link后面添加target="_blank",如果要修改Draw.io保存文件,必须设置文件属性为非压缩方式,“文件→属性→已压缩”不勾选 )
Draw.io导出的svg的链接可以再增加一点鼠标悬浮效果,如下,直接修改svg文件,在defs标签下增加下面的css:
<style type="text/css"> a:hover * { fill: silver; } </style>
一般情况下,小图直接勾选Simple Viewer,使用纯图片来显示,比较大的图,比如站点导航图,可以用上面的方式来优化体验。
虽然将Draw.io画图导出为svg可以显著提升页面加载速度,但每个画图都这么操作一次的话,体验很差,而且如果一张图要重复修改,那么每次修改都重新导出svg也不太现实,这里还有一种折中的办法,就是将draw.io插件需要的JavaScript和CSS等静态资源设置一个较长的缓存时间,这样除了第一次加载比较耗时之外,后续的加载也可以显著提升速度,实测基本在2.5秒内都可以载成功。该操作关键是修改Nginx配置文件,对指定的资源文件设置expires,如下:
|
给Draw.io提过工单后,新版Draw.io已经把那个5MB多的js文件去掉了,所以没必要折腾svg了,直接把Nginx缓存时间调大即可。 |
通过HTML宏来隐藏标题和评论
原理:在页面结束位置插入HTML宏,宏内插入<style>指令设置页面CSS,只要知道对应元素的选择器,比如id或class,就可以通过display:none;属性来隐藏元素。打开F12,通过选择器选中对应的元素,右键复制selector可以轻松得到某个元素的选择器。
隐藏标题示例:
<style type="text/css">
#title-heading, #main-header, .page-metadata { display: none;}
</style> |
隐藏评论示例:
<style type="text/css">
#comments-section {
display:none;
}
</style> |